Democracy Lab
Designing a simple & effective alerts feature for volunteers of DemocracyLab.org
Project Overview
Challenge
DemocracyLab is a nonprofit that helps tech for good projects launch by connecting skilled volunteers to projects that need them. Currently the platform is lacking an alerts system that will allow volunteers to receive notifications once projects of their interest become available. With many projects looking for the skills of mighty volunteers, DemocracyLab wants to increase volunteer engagement and participation.
Objective
Design a simple, intuitive, and personalizable alerts system that connects volunteers with available projects on DemocracyLab.
Project Type
Add a Feature, UX Volunteer Project with DemocracyLab.org
Role
UX Designer, UX Researcher
Team
Myself & 3 UX Designers
Collaborating with cross-functional teams like PM, UX Research, UX Writing, and Dev.
Duration
Five months
(July 2021 - Nov 2021)
Taking a dive into the Problem
Initial research was conducted by a UX Research team at DemocracyLab but our team wanted to conduct additional research to better understand our problem space so that we could design a better, current solution for users.
Competitive Analysis
To begin our research, our team started out by looking at direct and non-direct competitors in the market. We wanted to understand how other competitors are currently notifying users of potential openings that are of interest to them. We were also interested in uncovering competitors' strengths and weaknesses.
After conducting our analysis, we developed a simple features matrix to showcase where DemocracyLab's platform stands in comparison to others in regards to alert features.
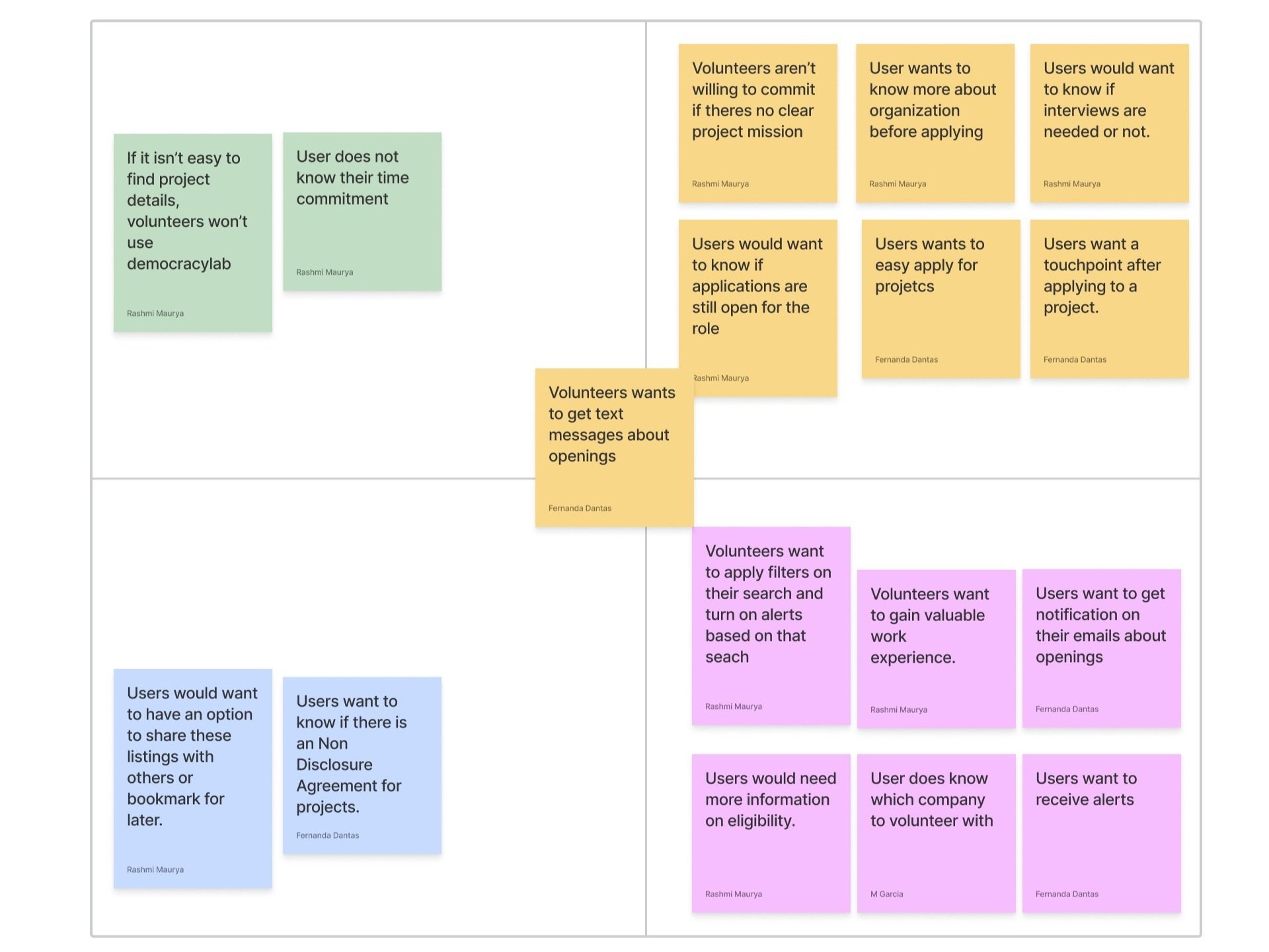
Assumption Mapping
My team also met for an assumptions mapping session leading to valuable discussions amongst the team about user needs and risks associated with finding solutions to address these needs.


User Flows
User flows were created to better understand where alerts might best fit into the platform.
Design
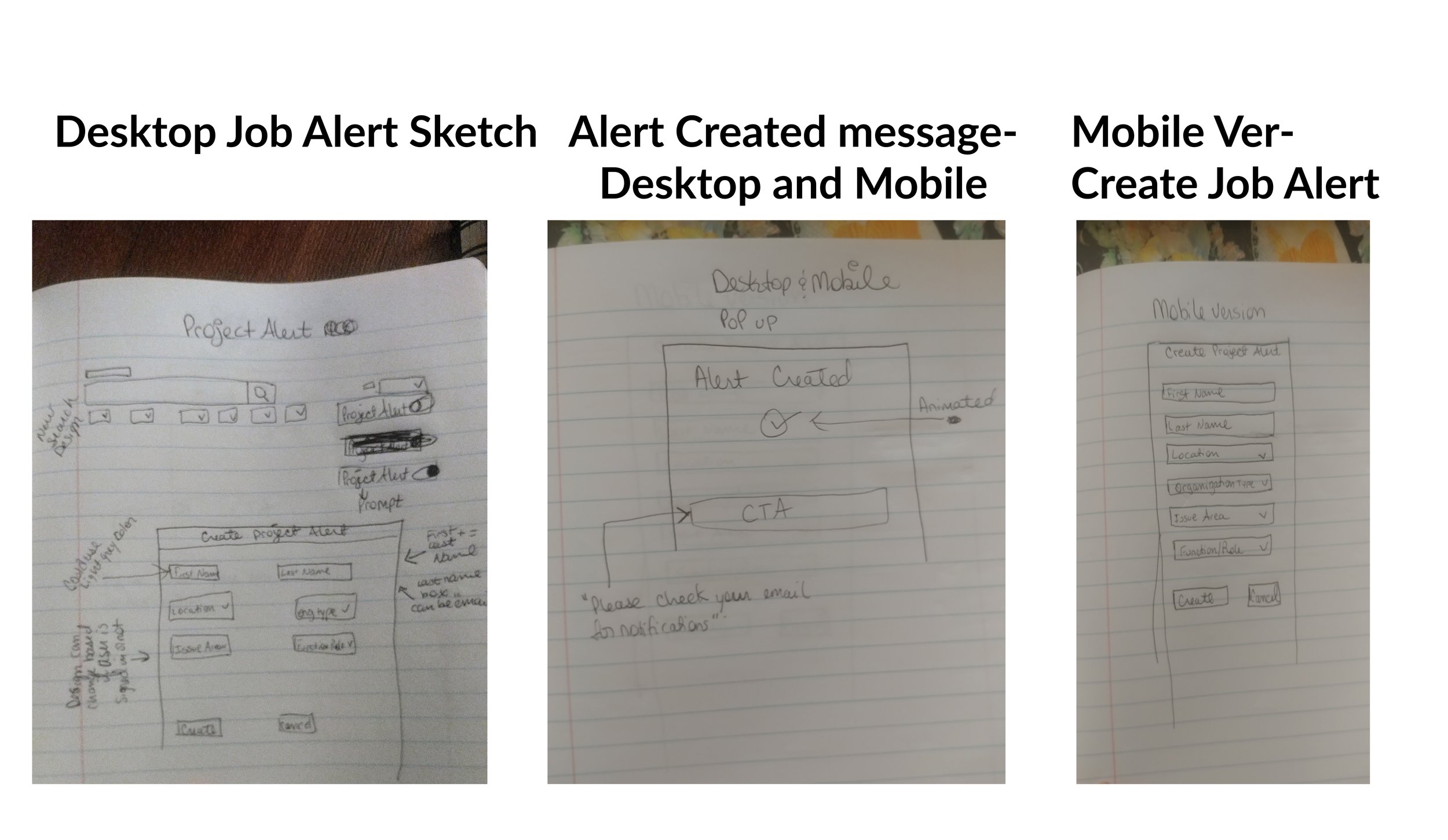
Sketches
Each team member sketched up some ideas of what they envisioned the alerts feature to look like. Afterwards, we came together to present and share our thoughts, and choose features made the most sense for the users.
We also presented the sketches in our weekly design stand-up meetings to gather feedback on our designs from designers, developers and other cross-functional teammates.
Prototyping
As the team was split between two designs, we decided to split prototype both so that we could conduct testing on both versions which would ultimately allow users to choose what suits them best.
Version A
Version B
Testing
Unmoderated Remote Usability Testing
Using the Maze platform, we tested Version A and Version B with volunteers.
Tests for both versions consisted of the same tasks. Our team wanted to see which version generated more positive user feedback and was more intuitive for users.
Test A had a total of 42 respondents while Test B had a total of 24 respondents.
Ultimately, more participants were able to successfully complete the tasks on Version A as opposed to Version B. When analyzing the heat maps of both Versions, more misclicks were noted on Version B.
Iteration
Since Version A appeared to receive more positive review and feedback amongst our users, we focused on fine-tuning and reiterating Version A based on user feedback.
Our team also tweaked some interface design to match DemocracyLab's existing design system.
Some features of Version B were well received by users, so we also incorporated some aspects of Version B's design into Version A.
Change #1 Incorporating a Bell notifications icon in the homepage.
Change #2 Editing the Alerts Toggle button to be more precise & accurate.
Change #3 Redesigning our toast Notifications to include precise date & time.
Change #4 Incorporating filter settings from Version B into Version A’s design.
Final Prototype
Learnings & Next Steps
Working around Constraints of Design Systems: Design Systems are wonderful, but are still rules! They design what you're able to do and how you should design. At times, it could reduce your ability to be creative since you have to follow guidelines. In this project, I learned to love the constraints of a design system as it promotes consistency and reduces building time!
Working with Cross-Functional Teams: During this project, I had the pleasure of working with various cross-functional teams which proved to be super fun. Working with the development team at DemocracyLab enabled me to design a feature that was feasible to build. Good communication was key in getting us on the same page of how we wanted the designs to be built out.